Mojax — это фреймворк, обеспечивающий лучшее, что есть в Ajax, только на мобильной платформе. Данная статья будет полезна для специалистов таких компаний как https://xn--90aipxlf.xn--c1avg/internet/17-internet/282-razrabotka, которая занимается разработкой ПО и мобильных приложений.
Mojax — это фреймворк, обеспечивающий лучшее, что есть в Ajax, только на мобильной платформе. Данная статья будет полезна для специалистов таких компаний как https://xn--90aipxlf.xn--c1avg/internet/17-internet/282-razrabotka, которая занимается разработкой ПО и мобильных приложений.
Mojax (сокращенное название для Mobile Ajax -Мобильный Ajax) — это фреймворк, усиливающий технологии, которые делают Ajax неотразимо привлекательной платформой для веб-разработки (JavaScript, CSS, а также XML) и расширяет их на мобильные приложения. Приложения Mojax («моблеты» — moblets) выполняются как «родной» код на устройстве и не ограничены рамками исполнения внутри веб-браузера. Приложения Mojax поддерживают разработку плагинов, которые могут получать доступ к возможностям устройств, таким как сервисы местоположения (location services), контакты, аудио и видео.
Чтобы начать разработку на Mojax, отправляйтесь на mojax.mfoundry.com. Здесь вы найдете документацию, учебные пособия, а также информацию о том, как установить плагин Eclipse, который спроектирован для разработки и тестирования приложений Mojax.
Чтобы показать, как вы можете использовать фреймворк Mojax, я представляю простое приложение, которое ищет информацию о правах собственности на недвижимость. Все приложение состоит из файла исходного кода объемом 212 строк, 78-стройчной таблицы стилей, а также 36-строчного фильтра XSLT. (Полный исходный код доступен онлайн по адресу ftp:// 66.77.27.238/sourcecode/ddj/2008/0805.zip.)
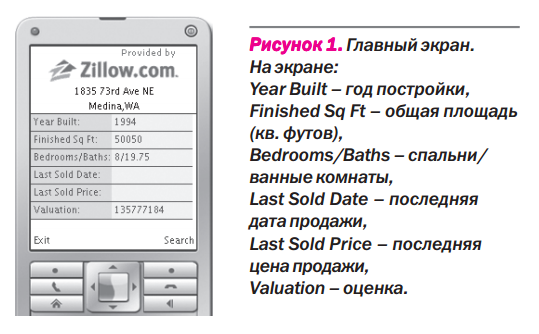
Простое приложение построено с начала до конца на API Zillow.com (www.zillow.com), который предлагает всеобъемлющий набор интерфейсов для доступа к информации о правах собственности на недвижимость (real-estate property information). Рисунок 1 демонстрирует приложение Mojax, которое я здесь представляю. (Вы получаете одну грубую оценку в отношении того, чей это дом. Намек: состояние (дома) и определение стоимости должны обеспечить скидку в цене.)
При выполнении этого приложения щелчок по пункту меню «Поиск» (Search) позволяет вам задать адрес (улицу, город, штат) недвижимого имущества, которое вы хотите искать. Если тот адрес, который вы вводите, найден, главный экран показывает обновленную информацию о недвижимости; если поиск не дает результатов, выдается некоторое сообщение.
Модель программирования Mojax
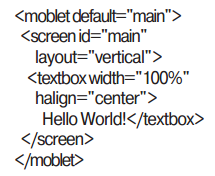
Подобно основанным на браузере Ajax-приложени-ям, интерфейс пользователя Mojax-приложения состоит из визуальных элементов, упорядоченных внутри экрана. Элементы интерфейса пользователя задаются с использованием тегов Mojax XML; например:
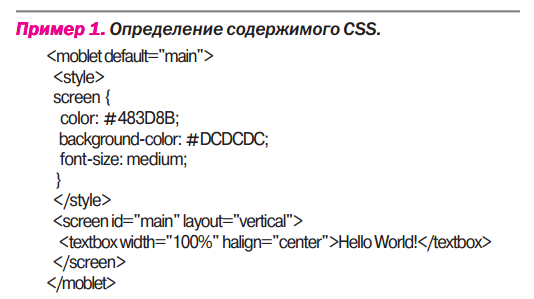
С помощью заданных визуальных элементов (visual elements) вы определяете различные атрибуты, такие как цвет, границы (рамки вокруг рисунка), а также поля печатной страницы вне текста (margins), используя каскадные (вложенные) таблицы стилей (Cascading Style Sheets — CSS). Пример 1 показывает один подход для задания содержимого CSS, использующий тег <style>.
Заключительным аспектом разработки Mojax-приложений является связывание воедино логики приложения и взаимодействия между визуальными элементами, используя сценарий Mojax, реализацию стандарта ECMAScript-262 (на том же стандарте основан JavaScript).
В то время как объекты DOM, доступные разработчикам Mojax, являются уникальными для Mojax фреймворк, у вас будут небольшие неприятности с Mojax, если вы хорошо знаете объектную модель документа — HTML DOM.
Продолжение в следующей статье.