 Энди и Кэл применяют РНР в прикладной части клиент-серверного приложения, выполняющейся на сервере, a JavaScript — в интерфейсной его части, работающей на компьютере-клиенте, для построения сети «Flickr News Network». Она позволяет вам демонстрировать картинки из Flickr для дополнения некоторой статьи из заданного новостного канала.
Энди и Кэл применяют РНР в прикладной части клиент-серверного приложения, выполняющейся на сервере, a JavaScript — в интерфейсной его части, работающей на компьютере-клиенте, для построения сети «Flickr News Network». Она позволяет вам демонстрировать картинки из Flickr для дополнения некоторой статьи из заданного новостного канала.
Энди — соучредитель и заместитель главного инженера в компании Zend Technologies.
Кэл — редактор принадлежащей ZendDevZone. С ними можно контактировать на веб-узле www.zend.com.
Чтобы понять, почему веб-узлы и приложения могут считаться (принадлежащими) Web 2.0, нам сначала нужно придти к соглашению в части определения этого термина. В то время как для него нет формального определения, мы полагаем, что существует три неотъемлемых компонента Web 2.0:
• Доставка более насыщенного, подобного настольным приложениям ощущения пользователя (Ajax).
• Предоставление функциональности в качестве легко потребляемых сервисов (веб-сервисов).
• Усиление пользовательской базы для создания, улучшения и классификации информации.
Понятие «обогащенных» интернет-приложений (Rich Internet Applications) целиком относится к доставке ощущений настольного приложения в браузере. JavaScript и Ajax повсеместно применяются на клиентской стороне для доставки такого ощущения. Главным преимуществом указанных технологий является их присутствие в популярных веб-браузерах и то, что они могут быть реализованы без требования повторного написания существующих веб-приложений. В этой модели клиент зависит от сервера в части «оркестровки» и доставки его данных. Язык РНР был популярен в связи с приложениями Ajax из-за его исключительно хорошей пригодности для решения данной задачи.
РНР — не только отличная платформа для интеграции, располагающая средствами связи со всеми популярными базами данных, языками, форматами файлов и сервисами, но он также имеет дружественную по отношению к пользователю и робастную поддержку как для форматов XML, так и для формата JSON, обычно используемых в клиент-серверных взаимодействиях. Сайты, разработанные на PHP-платформе обладают отличным потенциалом и для раскрутки. Как заявляет компания goodweb, предоставляющая услуги по раскрутке, такие сайты легко «затачиваются» как под посетителей, для их удобства, так и для лояльного отношения поисковых систем. Если вы решили обратиться в эту компанию за помощью в продвижении, контакты раскрутки сайта помогут вам связаться с этими специалистами.
Несмотря на происхождение от JavaScript (точнее, от подмножества языка стандарта ЕСМА-262 1999 года), формат считается языконезависимым и может использоваться практически с любым языком программирования. Для многих языков существует готовый код для создания и обработки данных в формате JSON. Подробности — на веб-узле Википедии (http:// ru.wikipedia.org/wiki/JSON).
Вторым компонентом Web 2.0 является раскрытие функциональности через веб-сервисы. Хотя сервис-ориентированные архитектуры (Service-Oriented Architectures (SOA)) уже были популярны в течение нескольких лет, никто не был в точности уверен в том, как вызвать их к жизни. Веб-сервисы, вместе с их повсеместностью и простотой реализации, выполняют обещания SOA. Подобным образом, даже более популярным модным словечком для Web 2.0 служит «mashup». Собственно говоря, mashup’oм является любой веб-сервис, который объединяет два или более сервисов для создания нового сервиса. Mashup’bi — это для того, какой может быть Всемирная паутина. Опять-таки, РНР имеет превосходную поддержку для вебсервисов, вместе с их встроенной поддержкой SOAP, XML и HTTP.
В конечном счете, сгенерированный пользователем контент находится там, где эти приложения усиливают пользователей не только для создания содержания, но и для улучшения его посредством классификации.
В данной статье мы демонстрируем мощь этих сообществ путем усиления фотоколлекции Flickr и классификации того, что внесли туда его пользователи. Для данного проекта мы используем куски Zend Framework (framework.zend.com) в прикладной части клиент-серверного приложения, выполняющейся на сервере, а Prototype.js (www.prototypejs.org) и библиотеки Script.aculo.us в интерфейсной его части, выполняющейся на компьютере-клиенте. Мы смешиваем следующие сервисы:
• Новостной канал (news feed).
• Сервис Yahoo Content Analyzer (developer.yahoo.com/ search/content/Vl/termExtraction.html).
• API из Flickr (www.flickr.com/services/api).
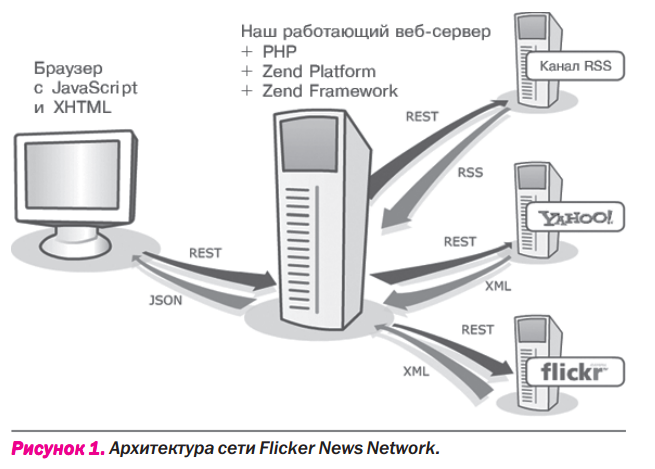
Мы называем этот mashup «Flickr News Network» (FNN) (полный исходный код для FNN доступен по адресу www.ddj.com/code/). Как показано на Рисунке 1, концепция, стоящая за FNN, проста: мы хотим демонстрировать картинки из Flickr для дополнения статьи из заданного новостного канала. Реализация проста и понятна — берем статьи из новостного канала и отбираем картинки для нее.
Поскольку Flickr позволяет людям помечать (тегировать) фотографии, все, что нам нужно сделать, это определить ключевые слова в этой статье и попросить Flickr поискать теги (tags) для этих ключевых слов. К счастью, Yahoo располагает API, Yahoo Content Analyzer, который как раз это и делает. Он (API) принимает в качестве параметра контент, который вы хотите проанализировать, затем возвращает список того, что, как он чувствует, является ключевыми словами.
При поиске во Flickr по ключевым словам вы обычно получаете многочисленные ответы. Для простоты мы берем один с наивысшей оценкой «интересности» и показываем его вместе со статьей.
В этом процессе мы пользуемся преимуществом всех трех тем Web 2.0: интенсивно применяем Ajax и JavaScript на клиенте, используем рычаги веб-сервисов для усиления (включая каналы RSS и сервисы от Yahoo), а также пользуемся преимуществом приклеивания ярлыков (тегирования) внесенному содержимому пользовательской базы от Flickr.
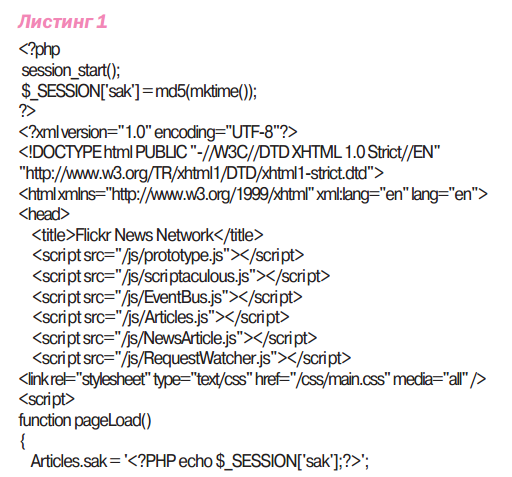
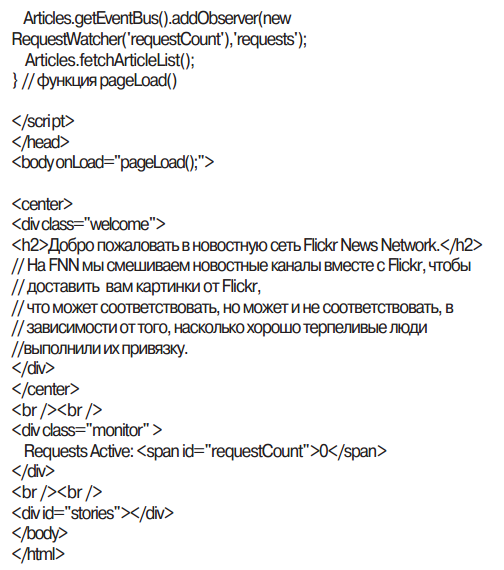
Как вы можете видеть в Листинге 1, тут совсем немного HTML. Как и для многих приложений типа mashup — вся ответственная работа сделана с помощью JavaScript, а не HTML. Оговоримся, что код примера, который мы представляем, иллюстрирует один способ, которым этот код мог быть написан, но этот способ не единственный. Во многих случаях мы опускаем важные шаги (фильтрацию входных данных, output escaping., проверку ошибок и другие важные меры безопасности), которые готовое приложение для практического применения должно было бы включать.
В стороне от списка включаемых библиотек JavaScript в заголовке веб-страницы <head>, единственный JavaScript, который мы действительно показываем в приведенном выше коде HTML, является функцией, вызываемой на загрузке страницы. Эта функция pageLoad() обрабатывает то, что мы не можем выполнять внутри файлов JavaScript, или то, что должно быть сделано во время выполнения. А именно, поскольку РНР-интерпретатор веб-сервера не интерпретирует файлы JavaScript, а нам нужно установить некоторое значение из РНР, мы устанавливаем это значение в pageLoad (). Другая вещь, которую мы делаем, это установка RequestWatcher, так что когда бы и что бы ни изменилось, мы можем обновлять наш ожидающий выполнения показ запросов.